WCAG w e-commerce 2025: Rewolucja EAA o cyfrowej dostępności
WCAG w e-commerce to standard, który już wkrótce stanie się fundamentem działalności każdego sklepu internetowego na terenie Unii Europejskiej. Dynamiczny rozwój rynku cyfrowego niesie ze sobą nowe wyzwania, a Unia Europejska coraz mocniej akcentuje potrzebę inkluzywności i równego dostępu do usług.
Kluczowym narzędziem tej zmiany jest Europejski Akt o Dostępności (EAA) – dyrektywa, która od 28 czerwca 2025 roku wprowadzi obligatoryjne standardy dostępności cyfrowej dla wielu produktów i usług, w tym, co kluczowe, dla platform e-commerce. Dla przedsiębiorców, którzy na co dzień zarządzają złożonymi procesami podatkowymi czy strategiami logistycznymi, może to wydawać się kolejnym skomplikowanym wymogiem.
Jednakże, traktowanie EAA i powiązanych z nim wytycznych WCAG wyłącznie jako narzuconego obowiązku byłoby błędem. To nie tylko rewolucja prawna, ale przede wszystkim ewolucja w podejściu do klienta i znacząca szansa biznesowa. Inwestycja w dostosowanie Twojego sklepu do standardów dostępności otwiera drzwi do szerszej grupy konsumentów, w tym osób z niepełnosprawnościami i seniorów.
W tym artykule przeprowadzimy Cię przez meandry tych regulacji, wyjaśniając praktyczne kroki dostosowawcze i pełne spektrum korzyści płynących z tej cyfrowej transformacji.
Interesuje Cię ten temat? Sprawdź inne powiązane artykuły:

Europejski Akt o Dostępności (EAA) – nowy wymiar WCAG w e-commerce
Czym jest EAA i jak rewolucjonizuje podejście do WCAG w e-commerce?
European Accessibility Act (EAA), czyli Europejski Akt o Dostępności, to dyrektywa Unii Europejskiej, która ma kluczowe znaczenie dla przyszłości handlu elektronicznego. Jej głównym celem jest ujednolicenie przepisów dotyczących dostępności dla kluczowych produktów i usług na całym rynku wewnętrznym UE. Co istotne dla naszej branży, dyrektywa ta wprost obejmuje swoim zakresem platformy i usługi e-commerce.
Rewolucyjny charakter EAA polega na tym, że wynosi on wytyczne WCAG (Web Content Accessibility Guidelines), najczęściej na poziomie AA, do rangi obowiązującego standardu prawnego dla wielu firm prywatnych. Do tej pory wdrażanie WCAG w e-commerce było często postrzegane jako działanie wizerunkowe, element społecznej odpowiedzialności biznesu lub sposób na dotarcie do szerszej grupy klientów. EAA radykalnie zmienia tę perspektywę.
Co oznaczają poziomy WCAG (A, AA, AAA)?
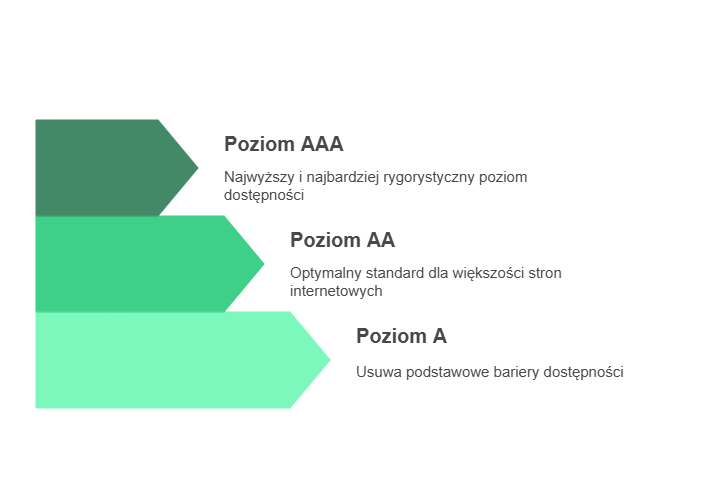
Warto tu wyjaśnić, że standard WCAG określa trzy poziomy zgodności, wskazujące na stopień spełnienia wymagań dostępności:
- Poziom A: To absolutne minimum. Spełnienie tych kryteriów usuwa najbardziej podstawowe bariery, ale strona może być nadal trudna w obsłudze dla wielu osób.
- Poziom AA: To poziom rozszerzony, uznawany za optymalny standard dla większości serwisów internetowych, w tym sklepów e-commerce. Zapewnia dobrą dostępność dla szerokiego grona użytkowników z różnymi niepełnosprawnościami i potrzebami. To właśnie ten poziom jest najczęściej punktem odniesienia w kontekście wymagań prawnych, takich jak te wynikające z EAA.
- Poziom AAA: Najwyższy i najbardziej rygorystyczny poziom. Spełnienie wszystkich kryteriów AAA jest bardzo trudne i zazwyczaj nie jest wymagane prawnie dla ogółu stron. Stosuje się go raczej w specyficznych serwisach dedykowanych osobom ze szczególnymi potrzebami.

Kluczowe terminy i zakres EAA: co to oznacza dla WCAG w e-commerce od 2025?
Najważniejszą datą, którą każdy przedsiębiorca e-commerce powinien zaznaczyć w kalendarzu, jest 28 czerwca 2025 roku. Od tego dnia nowe produkty i usługi wprowadzane na rynek Unii Europejskiej, w tym platformy e-commerce, będą musiały spełniać wymogi dostępności określone przez EAA, co w praktyce oznacza zgodność z odpowiednimi standardami, takimi jak WCAG.
To ostateczny termin na dostosowanie się dla większości podmiotów objętych dyrektywą w zakresie handlu elektronicznego. Czasu na przygotowanie jest coraz mniej, dlatego już teraz warto rozpocząć analizę i wdrożenie niezbędnych zmian związanych z WCAG w e-commerce.
Europejski Akt o Dostępności obejmuje wszystkich dostawców usług handlu elektronicznego, czyli właścicieli sklepów internetowych oferujących swoje produkty lub usługi konsumentom na terenie Unii Europejskiej. Niezależnie od tego, czy prowadzisz dużą platformę sprzedażową, czy mniejszy sklep internetowy, prawdopodobnie będziesz musiał dostosować się do nowych przepisów.
Dyrektywa przewiduje pewne wyjątki dla mikrofirm (zatrudniających mniej niż 10 osób i z rocznym obrotem/bilansem poniżej 2 mln euro), które świadczą usługi. Jednak poleganie na tym wyłączeniu może być ryzykowne. Po pierwsze, definicja „usługi” w kontekście e-commerce może być różnie interpretowana. Po drugie, dynamiczny rozwój firmy może sprawić, że szybko przekroczysz progi „mikrofirmy”. Co więcej, nawet jeśli formalnie podlegasz wyłączeniu, zapewnienie dostępności zgodnej z WCAG w e-commerce jest po prostu dobrą praktyką biznesową, otwierającą Twój sklep na szersze grono klientów.
W kontekście handlu internetowego, EAA skupia się na dostępności platform e-commerce. Oznacza to, że zarówno Twoja strona internetowa, na której prowadzisz sprzedaż, jak i aplikacje mobilne służące do tego samego celu, muszą być zaprojektowane i wdrożone w taki sposób, aby osoby z różnymi niepełnosprawnościami mogły z nich swobodnie korzystać. To właśnie tutaj standardy WCAG w e-commerce stają się konkretnym wymogiem – określają one, jak technicznie i funkcjonalnie zapewnić tę dostępność.
Potrzebujesz wsparcia w prowadzeniu swojego e-commerce?
Zrozumieć WCAG: fundamenty dostępności cyfrowej dla WCAG w e-commerce
Definicja i główne zasady (POUR) WCAG w kontekście WCAG w e-commerce
WCAG, czyli Web Content Accessibility Guidelines (Wytyczne dotyczące Dostępności Treści Internetowych), to międzynarodowy standard opracowany przez World Wide Web Consortium (W3C) – organizację ustalającą kierunki rozwoju technologii internetowych. Celem WCAG jest stworzenie uniwersalnego zestawu zaleceń, które pomogą twórcom stron internetowych i aplikacji, w tym platform e-commerce, projektować je tak, by były użyteczne dla jak najszerszej grupy odbiorców, włączając w to osoby z różnorodnymi niepełnosprawnościami.
Rdzeniem WCAG w e-commerce, czyli dostępności sklepu internetowego, są cztery fundamentalne zasady, znane pod akronimem POUR. Stanowią one filary, na których opiera się dostępny sklep:
(P) Postrzegalność (Perceivable)
Zasada ta oznacza, że wszystkie informacje i elementy interfejsu Twojego sklepu muszą być prezentowane użytkownikom w taki sposób, aby mogli je odebrać przynajmniej jednym ze swoich zmysłów. Mówiąc prościej, treści nie mogą być niewidoczne lub niesłyszalne dla osób, które opierają się na tych zmysłach.
- Główne zadanie dla e-commerce?
Zapewnienie tekstowych alternatyw dla zdjęć produktów, aby osoby niewidome mogły zrozumieć, co jest na obrazku, lub odpowiedni kontrast kolorystyczny, by osoby słabowidzące mogły przeczytać opisy.
(O) Funkcjonalność (Operable)
Ta zasada skupia się na tym, czy użytkownicy mogą faktycznie korzystać z interfejsu sklepu i nawigacji. Wszystkie komponenty interaktywne muszą być możliwe do obsłużenia.
- Główne zadanie dla e-commerce?
Umożliwienie przeglądania oferty i dokonania zakupu za pomocą samej klawiatury, bez konieczności używania myszki, oraz zapewnienie użytkownikom wystarczającej ilości czasu na wykonanie działań, takich jak wypełnienie formularza zamówienia.
(U) Zrozumiałość (Understandable)
Zasada ta wymaga, aby zarówno treść informacji, jak i obsługa interfejsu użytkownika były jasne i łatwe do zrozumienia. Użytkownicy powinni intuicyjnie wiedzieć, jak poruszać się po sklepie i co oznaczają poszczególne komunikaty.
- Główne zadanie dla e-commerce?
Pisanie opisów produktów prostym językiem, tworzenie przewidywalnej nawigacji oraz dostarczanie jasnych instrukcji i komunikatów o błędach w formularzach.
(R) Solidność (Robust)
Ostatnia zasada odnosi się do technicznego wykonania sklepu. Treści muszą być zaimplementowane na tyle solidnie, aby mogły być poprawnie interpretowane przez różne programy użytkownika, w tym przez technologie wspomagające.
- Główne zadanie dla e-commerce?
Zapewnienie, że kod strony jest zgodny ze standardami, co umożliwia czytnikom ekranu prawidłowe odczytanie zawartości, oraz dbałość o kompatybilność z różnymi przeglądarkami i urządzeniami.

Źródło: Dostępność cyfrowa
WCAG w e-commerce w praktyce: dostosowanie kluczowych elementów Twojego sklepu
Dostępna nawigacja, struktura i obsługa klawiaturą: podstawa WCAG w e-commerce
Wyobraź sobie wejście do dużego sklepu stacjonarnego, w którym nie ma żadnych oznaczeń działów, a alejki są chaotycznie rozmieszczone. Trudno byłoby cokolwiek znaleźć. Podobnie jest w sklepie internetowym. WCAG w e-commerce kładzie duży nacisk na to, by poruszanie się po stronie było intuicyjne i możliwe dla każdego.
- Logiczna struktura nagłówków (H1, H2, H3…):
Prawidłowe użycie nagłówków tworzy przejrzystą hierarchię treści, co jest kluczowe dla Postrzegalności (ułatwiając orientację, zwłaszcza użytkownikom czytników ekranu) i Zrozumiałości. - Spójne i przewidywalne menu:
Główne menu nawigacyjne powinno być łatwe do znalezienia i konsekwentne, wspierając zasadę Zrozumiałości. - Możliwość pełnej obsługi sklepu za pomocą klawiatury:
Jak wspominaliśmy definiując zasadę Funkcjonalności, każdy element interaktywny musi być dostępny z klawiatury (nawigacja Tab, aktywacja Enter/Spacja). - Widoczny fokus klawiatury:
Aby użytkownik wiedział, gdzie się znajduje podczas nawigacji klawiaturą (zgodnie z zasadą Funkcjonalności), aktywny element musi być wyraźnie oznaczony. - Linki „pomiń do treści” (skip links):
Ułatwiają użytkownikom klawiatury szybkie dotarcie do głównej zawartości, co poprawia Funkcjonalność.
Strony produktowe zgodne z WCAG w e-commerce: od ALT tekstów po czytelność
Strona produktowa to serce Twojego e-commerce. To tutaj klient podejmuje decyzję o zakupie. Zadbaj o to, by każdy mógł bez przeszkód zapoznać się z Twoją ofertą:
- Teksty alternatywne (ALT) dla wszystkich obrazów produktów:
Zgodnie z zasadą Postrzegalności, każde zdjęcie produktu musi mieć zwięzły opis alternatywny. W przypadku stron produktowych oznacza to, że alt tekst powinien precyzyjnie opisywać produkt, np. alt=”Niebieska koszula z lnu, krótki rękaw, zwężenie w talii”, a nie ogólnikowo alt=”zdjęcie produktu”. - Odpowiedni kontrast kolorystyczny tekstu i tła:
Kluczowy dla Postrzegalności – ceny, opisy i inne ważne dane muszą być łatwe do odczytania. Należy stosować narzędzia do sprawdzania kontrastu, aby spełnić wymogi WCAG. - Możliwość powiększania tekstu bez utraty funkcjonalności:
Użytkownicy muszą mieć możliwość powiększenia tekstu (np. o 200%) bez utraty czytelności czy funkcjonalności strony. - Czytelne czcionki:
Wybór prostych, bezszeryfowych fontów poprawia Postrzegalność i Zrozumiałość treści. - Jasne i zrozumiałe opisy produktów:
Zgodnie z zasadą Zrozumiałości, opisy powinny być konkretne, napisane przystępnym językiem i dobrze sformatowane.
Proces zakupowy i formularze w standardzie WCAG w e-commerce: od koszyka po płatność
Moment finalizacji zakupu to kluczowy etap. Wszelkie trudności czy niejasności na tym etapie mogą skutkować rezygnacją z zakupów.
- Poprawne etykietowanie pól formularzy (np. <label for=”…”>):
Kluczowe dla Zrozumiałości i Funkcjonalności (zwłaszcza dla czytników ekranu) – każde pole musi mieć jasno powiązaną etykietę. Placeholder to za mało. - Jasne instrukcje i komunikaty o błędach:
Jeśli jakieś pole jest wymagane, powinno to być jasno oznaczone. Gdy użytkownik popełni błąd (np. poda zły format kodu pocztowego), komunikat o błędzie powinien być precyzyjny, umieszczony blisko problematycznego pola i łatwy do zauważenia (np. poprzez odpowiedni kolor i ikonę, ale nie tylko kolor – pamiętajmy o osobach nierozróżniających barw). - Dostępne mechanizmy CAPTCHA (jeśli używane) lub alternatywy:
CAPTCHA, czyli testy mające odróżnić człowieka od bota, często stanowią barierę nie do przejścia dla osób z niepełnosprawnościami (np. niewidomych przy CAPTCHA obrazkowych, czy dyslektyków przy zniekształconym tekście). WCAG zaleca stosowanie CAPTCHA, które oferują alternatywne metody weryfikacji (np. dźwiękowe dla obrazkowych) lub, co lepsze, poszukiwanie rozwiązań, które nie wymagają od użytkownika dodatkowych, często frustrujących, działań (np. reCAPTCHA – usługa chroniąca strony internetowe przed spamem i automatycznymi botami). - Logiczna kolejność pól w koszyku i na stronie płatności:
Formularz powinien mieć pola ułożone w logicznej i intuicyjnej kolejności – najpierw dane osobowe, następnie adres dostawy, a na końcu informacje dotyczące płatności. Również poruszanie się po formularzu za pomocą klawisza Tab powinno odzwierciedlać tę strukturę. - Zrozumiałe podsumowanie zamówienia:
Przed ostatecznym kliknięciem „Zamawiam i płacę”, klient musi mieć możliwość łatwego przejrzenia wszystkich szczegółów zamówienia: co kupuje, w jakiej ilości, za jaką cenę, jaki jest koszt dostawy i łączna kwota. Wszystkie te informacje powinny być jasno i czytelnie zaprezentowane.
Dostępne treści i multimedia (PDF, wideo) w Twojej strategii WCAG w e-commerce
Twój sklep to nie tylko produkty i formularze. Często wykorzystujesz dodatkowe materiały, by lepiej zaprezentować ofertę lub przekazać ważne informacje. WCAG zwraca również na to uwagę:
- Napisy i/lub transkrypcje dla materiałów wideo:
Niezbędne, aby osoby niesłyszące mogły zapoznać się z treścią filmu. - Audiodeskrypcja dla kluczowych informacji wizualnych w wideo:
Jeśli informacje są przekazywane tylko wizualnie, audiodeskrypcja czyni je Postrzegalnymi dla osób niewidomych. - Dostępne dokumenty PDF (tagowane, z możliwością odczytu przez czytniki ekranu):
Jeśli oferujesz do pobrania regulaminy, instrukcje obsługi czy katalogi w formacie PDF, muszą one być „dostępne”. Oznacza to, że powinny być odpowiednio otagowane – czyli mieć zdefiniowaną strukturę (nagłówki, akapity, listy, tabele), aby czytniki ekranu mogły je poprawnie zinterpretować i odczytać. Tekst w PDF powinien być tekstem, a nie obrazem tekstu, aby można go było zaznaczyć i skopiować. - Unikanie migających treści lub zapewnienie możliwości ich zatrzymania:
Jak już wspominaliśmy przy zasadzie Funkcjonalności, treści, które migają lub szybko się zmieniają, mogą być nie tylko denerwujące, ale wręcz niebezpieczne dla osób z epilepsją fotogenną.
Zapraszamy do skorzystania z bezpłatnej konsultacji. Twój telefon odbierze Anita, z którą będziesz mógł omówić podstawowe tematy związane z podatkiem VAT UE.

Plan działania 2025: Jak skutecznie wdrożyć WCAG w e-commerce?
Audyt dostępności: pierwszy krok do zgodności z WCAG w e-commerce
Zanim zaczniesz cokolwiek zmieniać, musisz wiedzieć, w jakim punkcie jesteś. Audyt dostępności cyfrowej to nic innego jak dokładna analiza Twojego sklepu internetowego pod kątem zgodności z wytycznymi WCAG (najczęściej na poziomie AA, który jest punktem odniesienia dla EAA).
Dlaczego audyt jest tak ważny?
- Identyfikuje bariery:
Wskazuje konkretne problemy, które utrudniają lub uniemożliwiają korzystanie z Twojego sklepu osobom z niepełnosprawnościami. - Określa priorytety:
Pomaga ustalić, które błędy są najpoważniejsze i wymagają najszybszej interwencji. - Jest podstawą do planowania:
Wyniki audytu stanowią fundament do stworzenia harmonogramu prac naprawczych i oszacowania potrzebnych zasobów.
Rodzaje audytów:
- Audyt automatyczny:
Wykonywany za pomocą specjalistycznych narzędzi (np. WAVE Web Accessibility Evaluation Tool, Google Lighthouse – zintegrowane z narzędziami deweloperskimi przeglądarki Chrome, czy inne walidatory online). Szybko wyłapuje niektóre typowe błędy techniczne (np. brakujący tekst alternatywny, problemy z kontrastem), ale nie jest w stanie ocenić wszystkich aspektów dostępności (np. logiki nawigacji czy zrozumiałości treści). - Audyt manualny (ekspercki):
Przeprowadzany przez specjalistę ds. dostępności, który metodycznie testuje sklep, często korzystając z tych samych technologii wspomagających, co użytkownicy z niepełnosprawnościami (np. czytniki ekranu). Jest znacznie dokładniejszy i pozwala zidentyfikować problemy niewykrywalne automatycznie. - Audyt z udziałem użytkowników:
Najbardziej wartościowa forma testów, polegająca na zaangażowaniu osób z różnymi rodzajami niepełnosprawności do wykonania typowych zadań w sklepie (np. znalezienie produktu, dodanie do koszyka, przejście procesu zakupu). Daje bezcenny wgląd w realne problemy i frustracje użytkowników.
Projektowanie (UX/UI) i development z myślą o WCAG w e-commerce
Dostępność nie powinna być „doklejana” na samym końcu. Najskuteczniejsze i najmniej kosztowne jest uwzględnianie jej od samego początku procesu tworzenia lub modernizacji sklepu.
- Podejście „Accessibility-First” lub „Inclusive Design” (Projektowanie Włączające):
To filozofia projektowania, która stawia potrzeby wszystkich użytkowników, w tym tych z niepełnosprawnościami, w centrum uwagi już na etapie koncepcji. Zamiast myśleć o dostępności jako o dodatkowym wymogu, traktuje się ją jako integralną część dobrego projektu. - Wybór dostępnych motywów i platform e-commerce:
Jeśli korzystasz z gotowych rozwiązań (np. Shopify, PrestaShop, WooCommerce na WordPressie), zwróć uwagę, czy wybrany motyw (szablon graficzny) jest reklamowany jako „dostępny” lub „zgodny z WCAG”. Sprawdź opinie, a najlepiej przetestuj demo pod kątem podstawowych zasad dostępności (np. nawigacja klawiaturą, kontrast). - Stosowanie semantycznego HTML:
Jak już wspominaliśmy przy zasadzie Solidności, używanie właściwych znaczników HTML do opisu struktury treści (nagłówki <h1>-<h6>, listy <ul>, <ol>, przyciski <button>, linki <a> itd.) jest fundamentem. To sprawia, że strona jest zrozumiała nie tylko dla ludzi, ale i dla technologii wspomagających. - Testowanie dostępności na etapie projektowania i kodowania:
Nie czekaj z testami do samego końca. Już na etapie makiet (wireframes) i projektów graficznych można oceniać kontrast czy logikę układu. Deweloperzy powinni na bieżąco sprawdzać pisany kod pod kątem zgodności z WCAG, używając narzędzi automatycznych i przeprowadzając podstawowe testy manualne.
Tworzenie dostępnych treści i szkolenie zespołu w zakresie WCAG w e-commerce
Technologia to jedno, ale treści, które publikujesz w sklepie, również muszą być dostępne. Co więcej, cały Twój zespół powinien rozumieć znaczenie WCAG w e-commerce.
- Odpowiedzialność redaktorów za dostępność treści:
Osoby dodające produkty, piszące artykuły na bloga sklepowego czy przygotowujące newslettery muszą być świadome swojej roli. Powinny wiedzieć, jak tworzyć poprawne opisy alternatywne (ALT) dla obrazów, jak stosować nagłówki do strukturyzowania tekstu, jak pisać zrozumiałym językiem i jak formatować treść, by była czytelna. - Konieczność przeszkolenia personelu:
Dostępność to nie tylko zadanie dla programistów czy grafików.- Marketing: Musi tworzyć dostępne kampanie (np. dbając o napisy w filmach reklamowych).
- Obsługa klienta: Powinna być przygotowana na kontakt z klientami o różnych potrzebach i potrafić im pomóc, np. wskazując dostępne funkcje sklepu.
- Programiści i projektanci: Muszą znać techniczne aspekty WCAG i umieć je wdrażać. Regularne szkolenia i budowanie świadomości w całym zespole są kluczowe.
Testowanie, walidacja i utrzymanie standardów WCAG w e-commerce
Wdrożenie dostępności to nie jednorazowy projekt, ale ciągły proces. Sklep internetowy żyje, zmienia się, dodawane są nowe funkcje i produkty.
- Regularne testy (automatyczne, manualne, z użytkownikami):
Po wdrożeniu zmian i uruchomieniu (lub aktualizacji) sklepu, należy przeprowadzić ponowne testy, aby upewnić się, że wszystko działa poprawnie. Warto też zaplanować cykliczne audyty (np. raz na kwartał lub półrocze), aby monitorować stan dostępności. - Monitorowanie zmian i aktualizacja strony pod kątem dostępności:
Każda nowa funkcja, zmiana w layoucie czy dodanie większej partii produktów powinno być sprawdzane pod kątem dostępności. Warto włączyć kryteria dostępności do standardowych procedur testowania przed wdrożeniem jakichkolwiek zmian na produkcji. - Dostępność jako stała część pracy:
Traktuj WCAG w e-commerce jako stały element dbania o jakość swojego sklepu, podobnie jak dbasz o bezpieczeństwo, szybkość ładowania czy optymalizację SEO.
Eurofiscalis jest Twoim partnerem w poruszaniu się po świecie regulacji.
Dlaczego WCAG w e-commerce to więcej niż obowiązek? Korzyści i konsekwencje
Ignorowanie powyższych wymogów dostępności niesie ze sobą przykre następstwa:
- Kary finansowe: Organy nadzoru będą mogły nakładać dotkliwe sankcje pieniężne za nieprzestrzeganie EAA. Ich wysokość będzie zależeć od skali naruszeń oraz wielkości przedsiębiorstwa.
- Problemy prawne i utrata reputacji: Niezadowoleni klienci mogą podejmować kroki prawne, a negatywny rozgłos i brak dbałości o potrzeby wszystkich użytkowników prowadzą do utraty zaufania i klientów na rzecz bardziej inkluzywnej konkurencji.
Biznesowe korzyści z wdrożenia WCAG w e-commerce
Znacznie ważniejsze od unikania kar są jednak pozytywne aspekty wdrożenia WCAG w e-commerce:
- Szerszy zasięg i nowi klienci:
Dostępny sklep otwiera się na osoby z niepełnosprawnościami (wg. WHO ok. 15-20% populacji), rosnącą grupę seniorów oraz osoby z tymczasowymi ograniczeniami. To bezpośrednia droga do zwiększenia bazy klientów i potencjalnych przychodów. - Lepsze doświadczenia użytkownika (UX) dla wszystkich:
Wiele zasad WCAG, takich jak intuicyjna nawigacja czy czytelność, poprawia użyteczność sklepu dla każdego klienta, co może zwiększyć konwersję i lojalność. - Wsparcie dla SEO:
Praktyki związane z dostępnością, np. semantyczny HTML czy teksty alternatywne dla obrazów, często pozytywnie wpływają na pozycjonowanie sklepu w wynikach wyszukiwania. - Pozytywny wizerunek i Społeczna Odpowiedzialność Biznesu (CSR):
Dbałość o dostępność buduje wizerunek nowoczesnej, odpowiedzialnej marki, która troszczy się o wszystkich swoich klientów, co wyróżnia ją na rynku. - Potencjalne zwiększenie konwersji i sprzedaży:
Wszystkie powyższe korzyści – szerszy zasięg, lepsze UX, lepsze SEO, pozytywny wizerunek – naturalnie przyczyniają się do jednego z najważniejszych celów każdego e-commerce: zwiększenia współczynnika konwersji i wzrostu sprzedaży. Usunięcie barier i frustracji z procesu zakupowego to prostsza droga klienta do finalizacji transakcji.
Przyszłość dostępności: co czeka WCAG w e-commerce po 2025 roku?
Ewolucja standardów i technologii a ciągłe doskonalenie WCAG w e-commerce
Świat technologii internetowych zmienia się w zawrotnym tempie, a wraz z nim standardy dostępności muszą nadążać, aby skutecznie adresować nowe wyzwania i możliwości.
- WCAG jest standardem żywym:
Web Content Accessibility Guidelines (WCAG) nie są wykute w kamieniu raz na zawsze. To dynamiczny zbiór wytycznych, który jest regularnie aktualizowany. Mieliśmy już przejścia między kolejnymi wersjami, np. z WCAG 2.0 na 2.1, a następnie na WCAG 2.2 . Już teraz trwają zaawansowane prace nad WCAG 3.0 (nazwa kodowa „Silver”), które ma przynieść bardziej elastyczne i kompleksowe podejście do oceny dostępności, lepiej dostosowane do nowoczesnych technologii i zróżnicowanych potrzeb użytkowników. - Technologia idzie do przodu, a z nią oczekiwania:
Pojawiają się nowe sposoby interakcji z treściami cyfrowymi – interfejsy głosowe, rozszerzona i wirtualna rzeczywistość, coraz bardziej zaawansowane aplikacje mobilne. Każda nowa technologia stwarza zarówno nowe możliwości, jak i potencjalne bariery dostępności. Oczekiwania użytkowników co do płynności i intuicyjności obsługi również rosną. - Dostępność jako stały element strategii rozwoju e-commerce:
Najważniejszym wnioskiem jest to, że dostępność cyfrowa nie może być traktowana jako jednorazowy projekt do „odhaczenia” przed terminem EAA. Powinna stać się integralną częścią strategii rozwoju Twojego sklepu internetowego – elementem kultury organizacyjnej, uwzględnianym na każdym etapie projektowania nowych funkcji, aktualizacji platformy czy tworzenia treści.
Zbliżające się pełne wdrożenie Europejskiego Aktu o Dostępności to bez wątpienia rewolucja dla sektora e-commerce w kontekście dostępności cyfrowej.
Pamiętaj, że dostosowanie Twojego sklepu do standardów WCAG w e-commerce to nie tylko unikanie potencjalnych kar. To przede wszystkim budowanie nowoczesnego, równościowego biznesu, który jest przyjazny dla każdego klienta, niezależnie od jego indywidualnych potrzeb czy ograniczeń. To manifestacja dbałości o drugiego człowieka i zrozumienia, że Internet powinien być przestrzenią otwartą dla wszystkich. To inwestycja, która się zwraca.
Nie czekaj na ostatnią chwilę! Termin 28 czerwca 2025 roku zbliża się wielkimi krokami. Rozpocznij proces audytu, planowania i wdrażania zmian już dziś. Wykorzystaj nadchodzącą rewolucję EAA jako impuls do pozytywnych zmian, które przyniosą korzyści zarówno Twoim klientom, jak i Twojej firmie.
Współpraca z Eurofiscalis zwiększa również poczucie bezpieczeństwa finansowego. Nasi profesjonaliści zajmują się wszystkimi aspektami rachunkowymi zgodnie z obowiązującymi normami prawnymi i VAT compliance. Ostatecznie wybór ten staje się inwestycją w rozwój Twojej firmy, która pozwala uniknąć wielu stresujących sytuacji związanych z prowadzeniem ewidencji księgowej.
Zapraszamy Cię również do zapoznania się z naszymi usługami związanymi z księgowością:
Udostępnij w social mediach
Dowiedz się, jak możemy Ci pomóc w tematach związanych z księgowością i podatkiem VAT za granicą
- Bezpłatna i niezobowiązująca konsultacja